Create a print script
If you are using version 19.2.6, 20.1.5, 21.2.9, or 22.0.0 and later, you must enable Print Scripting. Go to the Enabling Print Scripting and Device Scripting KB article for more information.
Print scripts are segments of code that are run whenever a new print job arrives in the queue.
All of PaperCut MF's advanced scripts are written using JavaScript (also known as ECMA-262 ECMAScript... apparently). For more information about JavaScript, see:
The script is defined using the concept of a "hook". A hook is a JavaScript function (e.g. function printJobHook(inputs, actions) { }) that is called for each new job. Your print script defines this method, its behavior, and its actions.
All scripts are defined on a per printer basis allowing each printer to have its own logic (although you can share/copy a common script between printers by either Copying printer settings or using a common script.
Previous experience with scripting or programming is strongly recommended. However, PaperCut MF does provide a number of tools to assist with script development, including:
-
A mini JavaScript editor with basic error checking and syntax highlighting.
-
Quick access to a code cookbook containing dozens of best-practice recipes.
-
Pre-canned "code snippets" demonstrating the use of key functions.
-
Simple debugging tools such as logging and runtime error reporting.
For more information about creating print scripts, see:
PaperCut MF 18.2.0 or above allows users to change the settings of held print jobs at the device. If you implement print scripting that applies to these settings, then ensure to stop users from being able to change such settings at the device. For more information, see Changing attributes of print jobs at the device.
To create a print script:
-
Click the Printers tab.
The Printer List page is displayed.
-
Select a printer.
The Printer Details page is displayed showing the Summary tab contents.
-
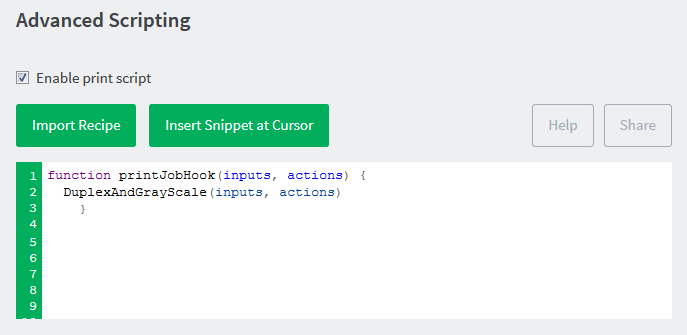
Click the Scripting tab.
-
Select the Enable print script checkbox.
-
Create your script in one of the following ways:
You can also create a script from scratch if that's what you prefer.
-
Click Apply.
-
Test your script to make sure it works as you expect.
-
Copy the script to your production printers. As soon as you click Apply on the Scripting tab, your script will be live.
Importing predefined recipes
To use a recipe:
-
Click Import Recipe.
A list of the predefined recipes is displayed. For example, the Discount for copying and scanning for staff recipe.
Recipes demonstrate best practice and should be considered as a starting point for development of your own scripts.
To use a recipe:
-
Click Import Recipe.
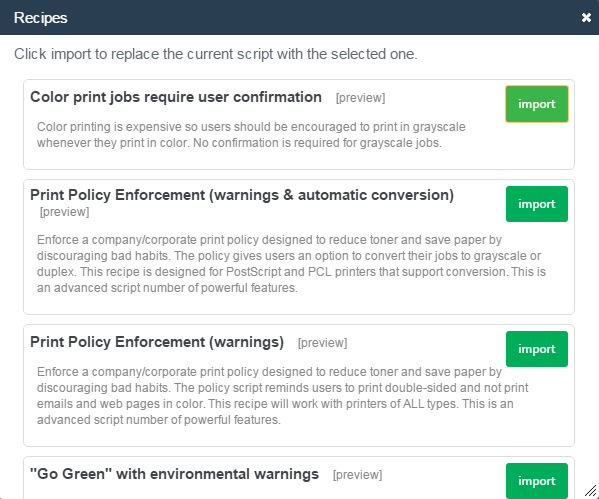
A list of the predefined recipes is displayed. For example, the Print Policy Enforcement (warnings & automatic conversion) recipe:
-
discourages single-sided printing
-
discourages printing of emails in color
-
discourages printing of web pages in color
-
discourages printing of emails that have more than one page

-
-
Click Import next to the recipe you want to use.
A confirmation prompt is displayed.
-
Click OK.
-
Click Apply.
The recipe replaces what is currently in your script.
Using snippets
Code snippets are small code fragments that demonstrate how to use the scripting API (inputs, functions, and methods). Consider using snippets as a base for adding functionality to your script.
-
Place your cursor in the position you want to insert the snippet.
-
Click Insert Snippet at Cursor.
A list of code snippets is displayed. For example, the Test if job is color snippet provides the code to check if a print job is being printed in color. This could be used as part of a script to perform an action on all color print jobs.

-
Click insert next to the snippet you want to use.
A confirmation prompt is displayed.
-
Click OK.
-
If required, you can modify the code to suit your needs.
-
Click Apply.
The snippet is added to your script.
Combining print scripts
If you have an understanding of JavaScript, you can combine parts of two or more print scripts.
A typical print script contains one printJobHook() function
PaperCut MF calls printJobHook once per print job. If you want to have two recipes called for a job, then you must call them both from one printJobHook() function.
A simple way to call recipe 2 after recipe 1 is:
-
Copy the first recipe into your script and rename its printJobHook to printJobHook1.
-
Copy the second recipe into your script and rename its printJobHook to printJobHook2.
-
Below the two renamed recipes (at the very end of the script text) add a printJobHook function that calls printJobHook1 then printJobHook2:
function printJobHook(inputs, actions) { printJobHook1(inputs, actions); printJobHook2(inputs, actions); }
Troubleshooting a combined script
If your combined script does not work on your printer:
-
Check that recipe 1 alone works on your printer. You can do this by saving the combined script in a text editor and re-importing recipe 1.
-
Check that recipe 2 alone works on your printer. You can do this by saving the combined script in a text editor and re-importing recipe 2.
-
Confirm that it makes sense to call recipe 2 after recipe 1.
If the combined script still does not work then there may be some JavaScript knowledge required. You should discuss your script with someone who knows JavaScript.
Using common scripts
Large organizations with advanced print scripting requirements might need to share common code between different print scripts. Use advanced scripting techniques to build these common libraries.
Writing a common script involves creating a single JavaScript file on your PaperCut MF Application ServerAn Application Server is the primary server program responsible for providing the PaperCut user interface, storing data, and providing services to users. PaperCut uses the Application Server to manage user and account information, manage printers, calculate print costs, provide a web browser interface to administrators and end users, and much more. with all of the functions you want to reuse. These functions are created much like they would in the Scripting window for a single printer.
You can have only one common print script, but can include as many functions in it as you want.
To create a common print script file:
-
In a text editor (such as Notepad++) create a new file.
-
Save the file as print-script-common.js in the following folder:
[PaperCut MF install path]\server\custom\
-
Create the script on a test printer, testing all variables of the script to ensure it works as intended.
-
Once your script is working and you are happy with how it’s running, add it to the print-script-common.js file.
NOTEFunctions in the print-script-common.js file cannot have the same name as a function in your print script.
-
Call this function in the print script by adding a line below the main function that calls the function in the print-script-common.js. In the example below, the function in print-script-common.js is called DuplexAndGrayScale.

-
Test that your print script works before deploying to a live printer.
If there is a functionality error in print-script-common.js, a warning is displayed on all print script windows, including scripts not calling the common script file. This is to ensure you see any errors for these common print scripts and can remedy the warning.
